IT Intranet Site Redesign
Role: Project Lead, UX Designer
Radiology Partners
Purpose
The Radiology Partners IT SharePoint landing page is currently bland and outdated. IT was looking to give the page a "face lift" and create a more engaging space that inspires teammates to build on their IT expertise.
Goal
Build an engaging user-friendly space for Existing and New Hire IT teammates at Radiology Partners to access training and other useful resources related to IT.
Discovery
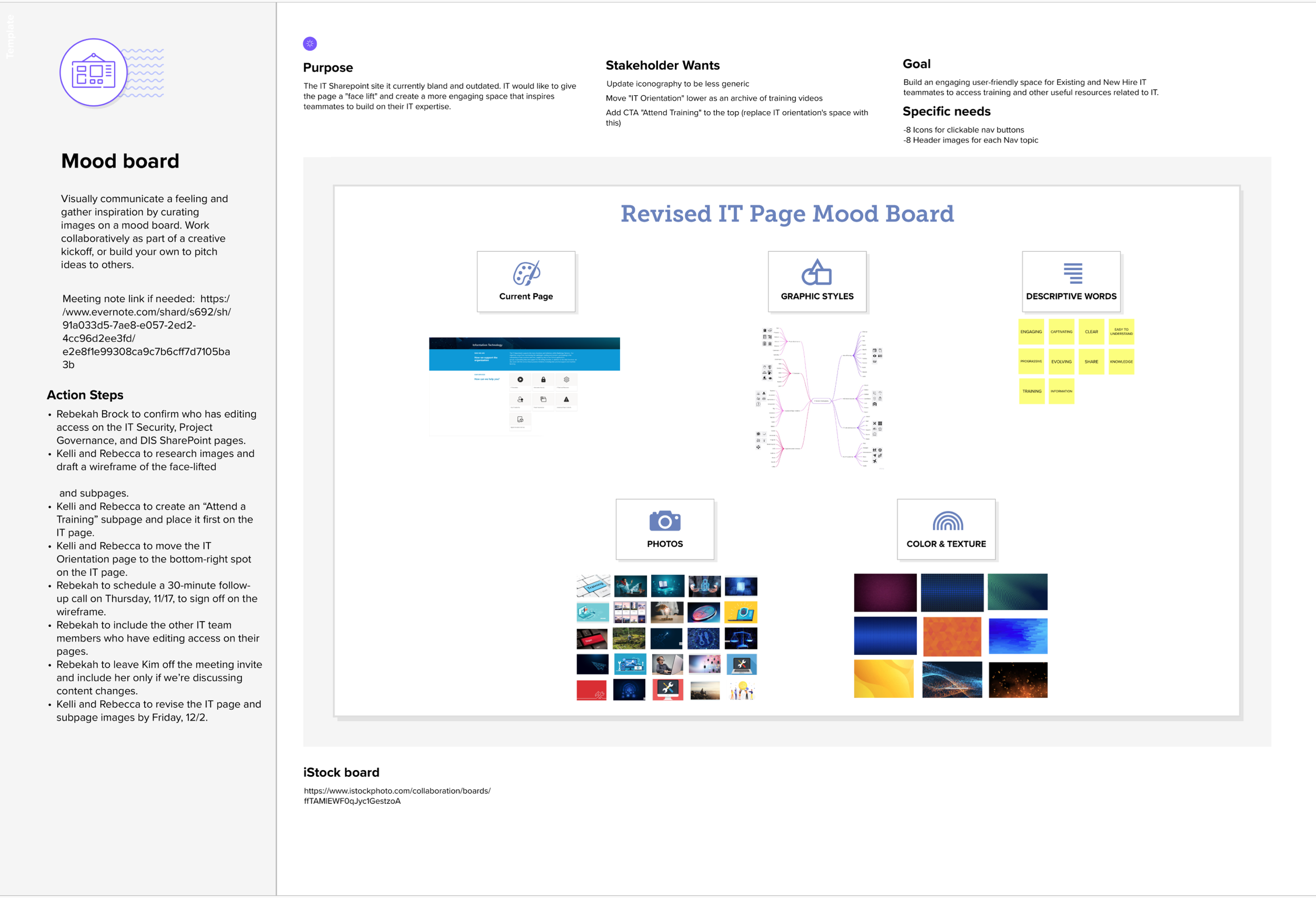
During discovery, I explored the language and symbolism by mind mapping the current IT service lanes. I built a mood board to further explore visual options for the service buttons and header images.
Ideation
Sketches
During ideation, I reviewed the mood board to make note of the elements that would offer alternative solutions to the enhancements I wanted to make. I then began integrating those elements into the design by sketching layout options.
Wireframes
During ideation, I referenced the sketches I had done to get an idea of the general layout for my wireframes. I also put together wireframes showing mobile version layouts.
High Fidelity Wireframes
I color coded buttons for ease of use. The more familiar a user becomes with the page, the less they will need to rely on button labels or icons. Users will be able to quickly make their selection based on color. While making the high fidelity wireframes, I explored iconography collections and played with the different ways to arrange RP’s brand colors to find the best match to the subject and still find balance in the colors.
Prototype
Mockups
Stakeholders preferred V2 of the wireframes, which included a introductory video and clearer CTA buttons. I proceeded with that version when mocking up the pages. When designing the mockups, I chose to incorporate radiography into the page to recognize that RP is a radiology practice at it’s core. I created two versions with and without iconography. I also presented a version that used abstract imagery as an alternative to the clinical feel of the radiography versions. When presented with these options, the stakeholders decided to go with V2.
Final Version
Bonus
Upon completion of the IT landing page revision, several IT leaders reached out to me looking to redesign their IT lane subpages. Following the same workflow as above, I worked individually with teams associated with each IT lane to design and redesign new and existing subpages within the IT SharePoint system. The following are the final versions of those projects.
IT Tools and Resources
Information Security
Project Governance
TrainIT